HTML Grundelemente
28.03.2022HTML Grundgerüst
Hier ein minimalistisches Grundgerüst mit eingebundener css-Datei:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="format.css">
</head>
<body>
...
</body>
</html>HTML 5 Grundgerüst
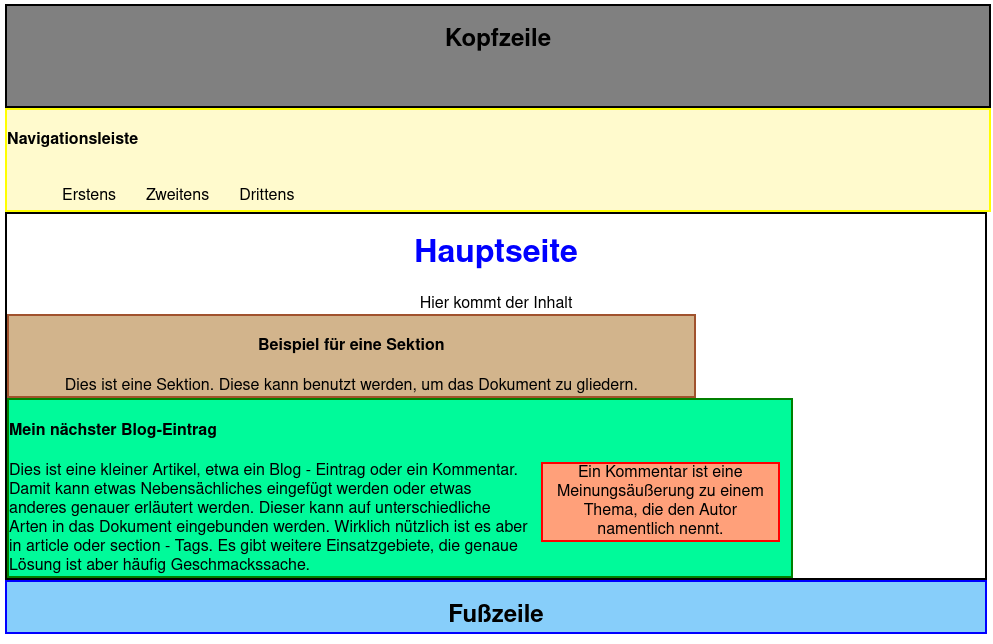
In HTML 5 sind weitere Elemente hinzugekommen. Der folgende Quelltext sieht in etwa so aus:

Quelltext:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title> HTML 5 Elemente: </title>
<link rel="stylesheet" type="text/css" href="format.css">
</head>
<body>
<header> <h2> Kopfzeile </h2> </header>
<nav> <h4> Navigationsleiste </h4>
<ul>
<li> Erstens </li>
<li> Zweitens </li>
</ul>
</nav>
<main> <h1> Hauptseite </h1> Hier kommt der Inhalt
<section>
<h4> Eine Sektion </h4>
Zum Gliedern des Dokuments.
</section>
<article>
<h4> Ein Article </h4>
z.B. Blog - Eintrag oder Kommentar.
<aside>Ein Kommentar in aside</aside>
und so weiter
</article>
</main>
<footer> <h2> Fußzeile </h2> </footer>
</body>
</html>CSS:
body {
font-family: Helvetica, Arial, sans-serif;}
h1 {color:blue}
header {border: 2px solid black;
background-color: grey;
width: 100%;
height: 100px;
text-align: center}
nav {border: 2px solid yellow;
background-color: #fffacd;
width: 100%;
height: 100px;
display: block}
li {display: inline;
float: left;
padding: 15px}
main {border: 2px solid black;
text-align: center}
section {border: 2px solid #a0522d;
background-color: #d2b48c;
width: 70%}
article {text-align: left;
border: 2px solid green;
background-color: #00fa9a;
width: 80%}
aside {text-align: center;
border: 2px solid red;
background-color: #ffa07a;
width: 30%;
float: right;
margin: 0 1.5%}
footer {border: 2px solid blue;
height: 50px;
text-align: center;
background-color: #87cefa}